Günümüzde hemen hemen herkesin artık bir akıllı cep telefonu var diyebiliriz. Bu durumda kullanıcıların çoğu cep telefonu ile internete giriyor. Ve şu bir gerçek, cep telefonlarında uygulama ile kullanıcıya daha iyi bir hizmet sunuluyor. Eğer web sitenizin bir uygulaması yoksa, bu sorunu PWA ile giderebilirsiniz. Gelin neymiş şu PWA bir inceleyelim.
PWA’ nın açılımı; Progressive Web Apps. Bunun Türkçesi ve anlamı ; ileri web uygulamaları anlamına geliyor. PWA 2015 yılında Google tarafından duyuruldu. Progressive Web Apps, HTML CSS ve JavaScript gibi web teknolojilerinden oluşmuş bir web uygulama türüdür. Progressive Web Apps Sayesinde web sitenizi kolay bir şekilde mobil uygulama haline getirebilirsiniz.
PWA uzun ismiyle Progressive Web Apps son dönemin en iyi kullanıcı deneyimini sunan bir işlemdir. Görünüm tarzı ile mobil uygulamaları andıran bu seçenek birçok sitenin kullanıcı dostu olmasını sağlamaktadır. Web site üzerinde görünüm değişikliği yaratarak hem SEO hem de tasarımsal beğeni sunmayı hedeflemektedir.
Google tarafından her geçen gün yatırımlar yapılmaya devam etmektedir. Son dönemde gerçekleşen ve dikkat ettikleri uygulama ise PWA olarak bulunuyor. Her ne kadar uygulama olarak adlandırılsa da Google Play ya da App Store özelinde oluşturulmuş bir uygulama değildir. Tam tersine uygulama gerektirmeden kullanılabilmektedir.
Özetle PWA, web sitesini mobil uygulama haline getiren işlemler topluluğudur. En önemli özelliklerinden bir tanesi, kullanıcı web sitenizi PWA yöntemi ile telefonuna uygulama halinde indirdiğinde, bu uygulamaya internet bağlantısı olmadığında bile ulaşabiliyor olacak.
Progressive Web Apps Sisteminin Avantajları
Her oluşturulan sistem kendi içerisinde farklı avantajlara sahiptir. Bu avantajlar neticesinde kullanıcılar tarafından tercih edilmektedir. PWA (Progressive Web Apps) avantajları ile bu noktada öne çıkmaktadır. Bahsedilebilecek avantajları şu şekilde bulunmaktadır:
Kendi Kendine Güncellenebilir | Güncelleme adına uygulamalar da olduğu gibi ekstra işlem gerektirmez. Kendini yenilerek daha iyi bir kullanım sunmayı hedefler. |
Uygulama Mağazalarından İndirilmesi Gerekmez | Mobil uygulamalar gibi uygulama mağazalarında bulunmaz. Bu yüzden ekstra bir indirmeye gerek duyulmaz. |
Kullanıcı Dostu Deneyim Sunar | Web site mobil uygulama gibi görünüm kazanır. Böylece uygulama kullanılıyor hissi kazanılır. Kullanıcı deneyimi olumlu yönde etkilenir. |
SEO Çalışmalarına Olumlu Katkı Sunar | Kullanıcı deneyimi artış göstereceği için SEO anlamında da iyileştirmeler ortaya çıkar. Özellikle sayfada geçirilen sürede artış oluşur. |
Telefon Ekranına İkon Eklenebilir | Her ne kadar uygulama olmasa da ana ekrana ikon eklenerek adeta bir uygulama gibi kullanım kolaylığı sağlar. |
Mobil Uygulama Bütçesini Ortadan Kaldırır | Normal şartlarda mobil uygulamaya vereceğiniz ücret bedelini ortadan kaldırır. Böylece ekstra bir masrafa girmenize gerek kalmaz. |
PWA’ nın Olmazsa Olmaz Bileşenleri

PWA’ nın tamamlayıcı parçaları,olmazsa olmaz bileşenleri vardır.Bu bileşenler olmadan PWA olmaz. O zaman sırayla neymiş bu bileşenler bir göz atalım;
Web App Manifest ( Bildirim Dosyası )
Web app manifest bir JSON dosyasıdır. Web sitelerimizi mobilde yada masa üstünde ana ekrana eklememizi sağlar.Burada kullanıcı PWA’ nızı ana ekrana eklediğinde veya eklerken nasıl görünmesi ve nasıl çalışması hakkında bilgiler girebilirsiniz. Örneğin PWA’ nızın adı, renkleri, tasarımı, simgeleri gibi bilgileri burada belirliyorsunuz.
HTTPS Kuralı

PWA’ lar sadece güvenli sitelerde çalışıyor. Google bunu açıkça belirtti; SSL’ i olmayanlara PWA da yok diyor! Bu aynı zamanda kullanıcılar açısından da önemli bir güven faktörüdür.
Service Workers ( Servis Çalışanları )
Service workers için PWA’ nın en önemli yapı taşıdır diyebiliriz. Çünkü bu service workers sayesinde internetimiz olmadığı zamanlarda da web sitelerin PWA’ sını kullanılabilir hale getiriyor. Bu durumu da cache leme ile yapıyor. İnternet varken web sitenin içeriğini ön belleğe alıyor ve offline olduğunuzda da kullanılabilir hale geliyor.
Progressive Olması ( İleri Düzey )
Progressive olması özelliği sayesinde her kullanıcı için tüm tarayıcılarda ekstra bir işlem yapmadan kullanılabiliyor olması durumudur. Ayrıca tüm ekran boyutlarına kendini adapte edebiliyor ve uygun bir görüntü ile web sitenizi kullanıcı karşısına çıkartıyor.
PWA Sistemini Kullanmalı Mısınız?
Bahsedilen bu seçeneği kullanmamanız için neredeyse bir sebep yok. Her anlamda avantaj sağlamasından dolayı gönül rahatlığı ile kullanılabilmektedir. Üstelik HTTP kodlaması ile siteniz koruma güvencesine alınır. Her ne kadar mobil görünüm yer alsa da web sitenizin eksiği vs. ortaya çıkmaz.
Diğer taraftan Google tarafından desteklenen bir oluşum olmasından dolayı da tercih edilmelidir. Google kullanıcı deneyimine büyük önem verir. Kullanıcıların pratik kullanım sağlayabileceği bu yöntemin değerlendirilmesi pozitif bir katkı sunar. Siteniz daha geniş alana çok daha rahat bir şekilde ulaşacaktır.
Bağlantı Olmadan Çalışabilir Olması

Tanımda da belirttiğim gibi en önemli özelliklerinden biri internet bağlantısı olsun olmasın çalışabiliyor olması. Bu özelliği cache’leme sayesinde yapıyor. Web sitesinin içeriğini cache leme (ön belleğe kaydediyor) yapıyor. Diyelim bir blog sitesinde içerik okuyacaksınız ve bu blog sitesi PWA tekniğini kullanıyor, bu siteye girip dilediğiniz içeriğin içine girdiğinizde, bu durumda o içerik cache lenmiş olacak ve bu durumda metro gibi internetin çekmediği yerlerde bu siteye girip içeriği okuyabilirsiniz. Ya da web tabanlı bir oyun geliştirdiğinizi varsayalım. Kullanıcıların internet olmadığı bir yerde sizin oyununuzu oynamasını istiyorsunuz. Bu durumda Progressive Web Apps sayesinde bu kullanıcıları yakalamış oluyorsunuz. İnternetin olmadığı yerlerde de kullanıcılar web tabanlı oyununuzu oynayabiliyor.
Anlık Bildirim ( Push Notification ) Özelliği

Progressive Web Apps sayesinde anlık bildirim özelliği kolayca yönetilebilir, ve anlık bildirim özelliği ile kullanıcıya anlık bildirimler gönderilebilir.
Basit Kullanılabilir Olması
Aynı gerçek bir mobil uygulama gibi olduğu için, uygulamalar kadar basit olması özelliğini gösteriyor. Telefonunuza bir uygulama indirmiş gibi düşünün, telefonunuza indirip adeta bir uygulama kullanıyor gibi basit bir kullanım sunuyor.
Güvenilir Olması
PWA’ nın ana bileşenlerinden biri olan web sitesinde SSL olma zorunluluğu. Bu sayede Web sitenizde SSL olmadığı taktirde PWA’ nın kolaylıklarından ve güzelliklerinden yararlanma şansınız şu an için yoktur.
Bu arada SSL Hakkında bilgi almak isterseniz, SSL sertifikası nedir başlıklı yazımızı inceleyebilirsiniz.
Güncel Olması
Progressive Web App sayesinde web siteniz daima güncel olucak. Web tabanlı olduğu için siz web sitenize ne zaman yeni bir şey eklerseniz veya web sitenizden herhangi bir şey silerseniz bu durumda PWA sayesinde uygulamada da silinmiş ve eklenmiş olacak.
Paylaşılabilir Olması
Paylaşılabilir olması özelliği ile web sitenizin PWA halini bağlantı biçimine getirebilir, bir link ile paylaşabilirsiniz.Bu linke tıklayarak kullanıcı telefonuna web sitenizi indirebilir.
Ana Ekrana Eklenebilir Olması
PWA yöntemi ile web siteniz cep telefonların ve tabletlerin ana ekranlarına simge olarak eklenebiliyor.
Progressive Web App Nasıl Çalışır?
Mobil tarayıcı üzerinden sayfaya giriş yaptığınızda site tarafından site bir bilgi sunulur. Bu bilgi uygulama olarak ana yüzünüze eklensin şeklindedir. Kabul edip telefon ekranınıza aldığınızda geçiş yaparsınız. Artık web site mobilinize uygun hale getirilir. İçerik anlamında bir değişiklik yoktur. Ancak görünüm, kullanışlılık açısından tamamen mobile entegre olur.
Böylece kullanıcıların ekstra bir uygulama indirmeden siteye doğrudan erişimi oluşacaktır. Yalnız bu uygulamanın sadece Google Chrome üzerinden yapıldığını bilmelisiniz. Aynı zamanda sadece mobil kullanıcılarına bu seçenek çıkacaktır. Masaüstü kullanıcıları düşünülerek tasarlanmamıştır.
Progressive Web Apps Bir Uygulama Niteliği mi Taşıyor?
Temeli ve oluşturulma itibari ile Progressive Web Apps bir uygulama değildir. Mobil uygulama niteliği taşıdığı ise söylenebilir. Çünkü görünüm ve tasarımsal özellikleri ile uygulamadan farkı yoktur. Sırf bu yüzden mobil uygulama yaptırmak adına bütçe korunmuş olur. Ekstra uygulamaya gerek duyulmaksızın pratik bir kullanım alanı oluşturur. Fakat sonuç olarak bu uygulama türü özel bir yazılım ile elde edilmiştir. Mobil uygulama değildir.
PWA ile Web Siteleri Çevrimdışı Çalışabiliyor?
Normal şartlarda kişilerin ağ bağlantısı olmadan web sitelerine erişimi mümkün olmaz. Ancak PWA sayesinde çevrimdışıyken de siteye erişim sağlarsınız. Geçmiş hizmetleri ve önbelleğe alınan bilgiler neticesiyle internetiniz olmasa da girebilirsiniz. İnternetiniz var ancak kısıtlıysa da aynı durum geçerlidir. Oldukça pratik ve rahat bir şekilde her yerde kullanabilirsiniz.
PWA ve SEO İlişkisi
Google tarafından öncelikle desteklenen bir proje olması PWA seçeneğinin SEO’ya etkisi olacağını göstermektedir. Diğer taraftan en büyük SEO ilişkisi kullanıcı deneyiminden gelmektedir. Mobil uygulama görünümünde olmasından dolayı mobil üzerinden rahatça kullanılır. Kullanıcının site üzerinde kalma süresinde artış meydana gelir.
Oluşan bu süre artışı arka planda SEO değerine olumlu yönde katkı sunar. Bununla birlikte oldukça rahat hareket eden kullanıcının özellikle e-ticaret sitelerinden alışveriş yapma olasılığı artar. Böylece müşteri kazanma ve dönüşüm sağlama noktasında da etkilidir.
PWA ve SEO ilişkisinden bahsedecek olursak, önce bir alıntı yapmak istiyorum. Google’ dan John Mueller bu konu hakkında şunu söylemiş; “PWAs currently don’t have any advantage in Google Search.” sonra birde bunu eklemiş ; “and as far as I know, there are no plans to change this.” Türkçesi ; Web sitenin PWA’ sı olması google sıralamalarında bir avantaj değildir. Ve sonrada şunu eklemiş, bildiğim kadarıyla bu durumun değişmesi için bir planımız yok. John Mueller’ in yazısına buradan bakabilirsiniz. Fakat kullanıcılara güzel bir deneyim sunduğu için, kullanıcı deneyimi tarafına baktığımızda SEO için olumlu etkisi olduğunu düşünüyorum.
WordPress’ de PWA
Eğer sitenizin alt yapısı WordPress ise, sizin işiniz çok daha basit. WordPress’ de PWA kurulumu oldukça kolay. Gerekli eklentiyi sitenize kurduktan sonra ve eklenti ayarlarını yaptıktan sonra artık sizin sitenizin bir PWA’ sı olmuş olacak. Aşağıda doğru eklenti ve eklenti ayarlarını sizler için paylaşıyorum;
Eklenti İsmi : Super Progressive Web Apps

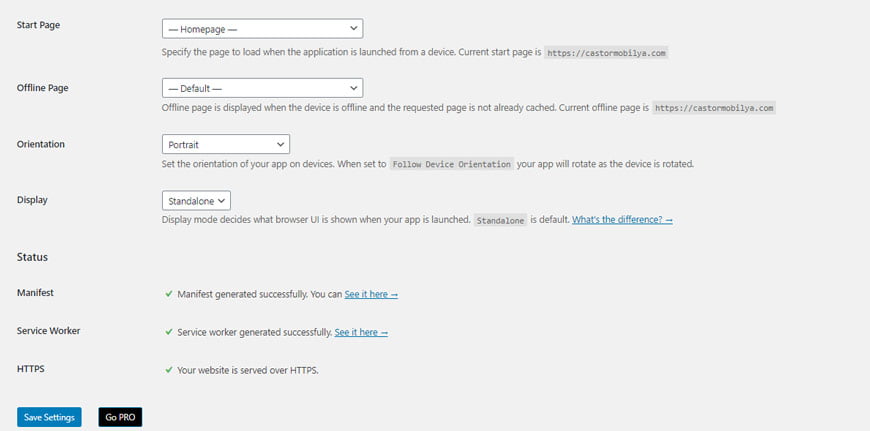
Resimde belirttiğim eklentiyi kurduktan sonra, sırasıyla aşağıda ki görselde gördüğünüz ayarları yapalım ;

Ve ardından aşağıdaki resimdeki ayarları yapabilirsiniz.

Evet WordPress’ de PWA kurulumu bu kadar basit. Yapmanız gerekenleri sırasıyla görsellerde belirttim.
Bu arada en iyi 3 WordPress üyelik eklentisi başlıklı yazımıza da göz atabilirsiniz.
SIKÇA SORULAN SORULAR
PWA ne işe yarar ?
PWA sayesinde web sitenizi aynı bir uygulama haline getirebilir ve kullanıcılar akıllı telefonlarında, tabletlerinde, bu web sitenizin uygulama halini kolayca kullanabilirler. En önemli özelliklerinden biri internet olmadığı zaman bile web sitenizin PWA’ sına erişebilecekler.
PWA site nedir ?
PWA site, web sitenize PWA metodu uygulandıktan sonra, web sitenizin uygulama haline gelmiş durumudur.
PWA açılımı nedir ?
PWA’ nın açılımı, progressive web apps’ dir. Ve bunun türkçe anlamı; ileri web uygulamaları anlamına gelir.






